スタイルシートの一覧です。必要な時に、必要なものを。辞書代わりに使ってくださいませ(^_-)-☆
ようこそ!スタイルシートの森へ♪
ボックスの概念
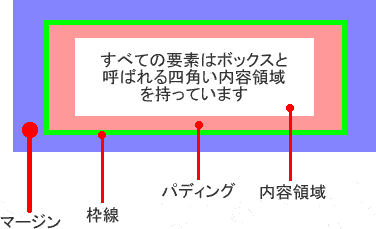
スタイルシートでは、すべての要素はボックスと呼ばれる四角い領域をもつと考え、この領域のスタイルを指定していると言えます。 ボックスは、内容領域、マージン、パディング、枠線の四つの部分で構成されています。 実際には表示されない(枠線は表示できます)ため、わかりづらいかもしれませんが、こういうもんだと思っててください。

こういう概念があるからこそ、枠線、枠線と要素(タグ)の余白、枠線の外側の余白といったように細かく設定できるわけです。
- 内容領域・・・テキストや画像など、要素(タグ)の内容が表示される場所です。
- パディング・・・要素(タグ)の内容が表示される部分と枠線との間の余白です。要素に背景を指定した場合、この部分にも適用されます。
- 枠線・・・要素の周りに表示される枠で、パディングの外側に設定されています。表示を指定しなければ、表示されません。
- マージン・・・枠線の外側に設定する余白です。この部分は背景が適用されず、常に透明です。
これは大事な概念なので、覚えておきましょう。(^_-)-☆
ちょっと言葉は難しいですけどね・・・

 スタイルシートの書き方
スタイルシートの書き方